
safahat blogger responsive template
blogger template setup guide
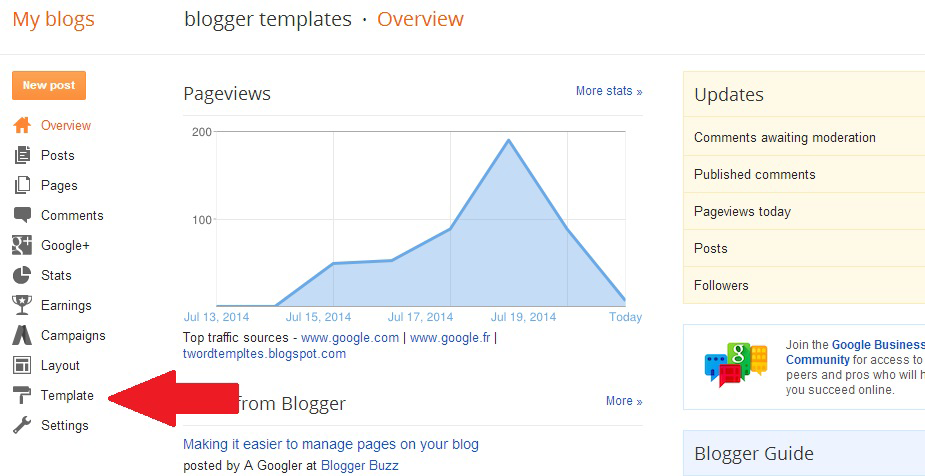
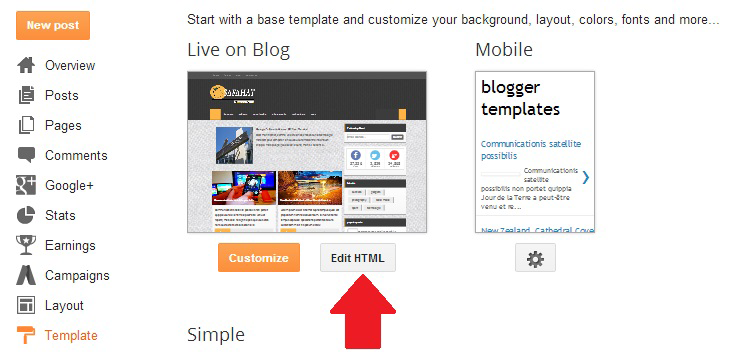
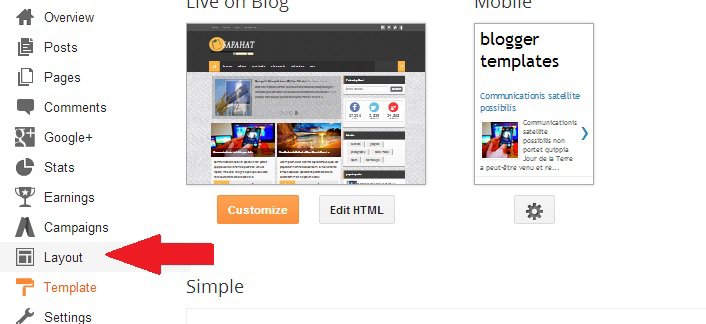
1. First Go to Template
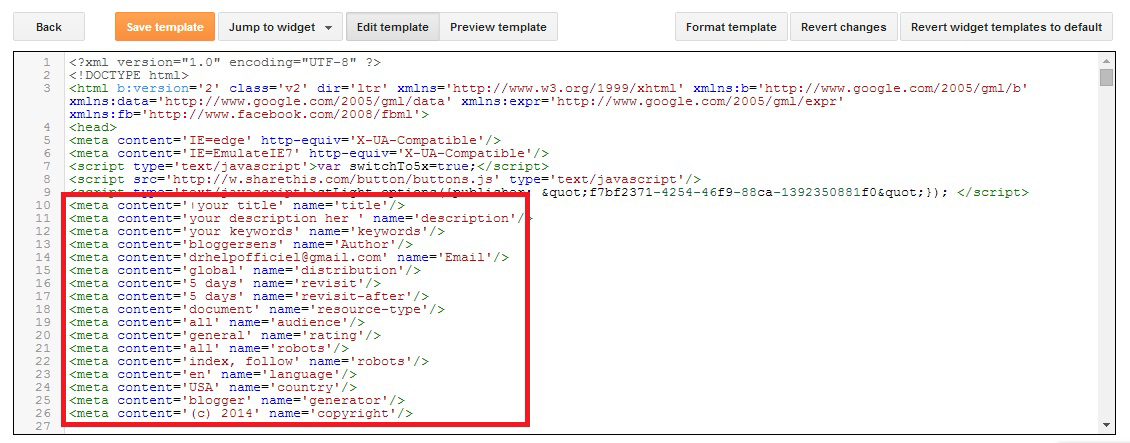
3. Now You Can Change your Keyword, Description Given Below
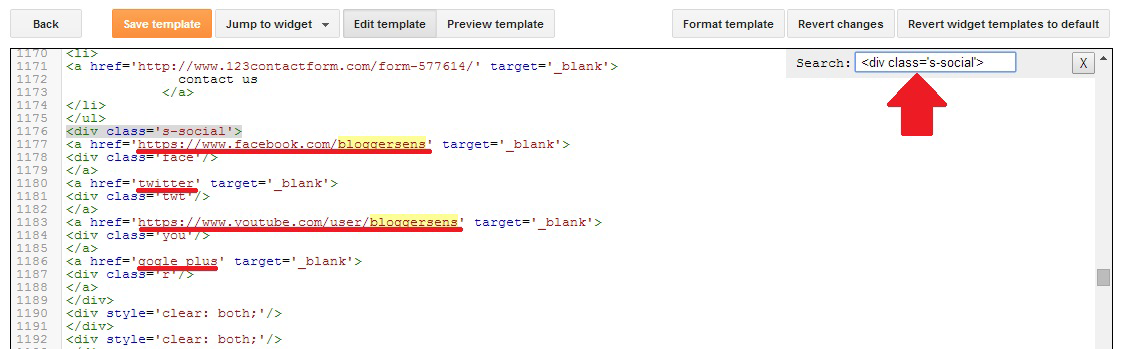
4. to change informations social network
click ctrl+f and search the following code : <div class='s-social'>
and change to your own url
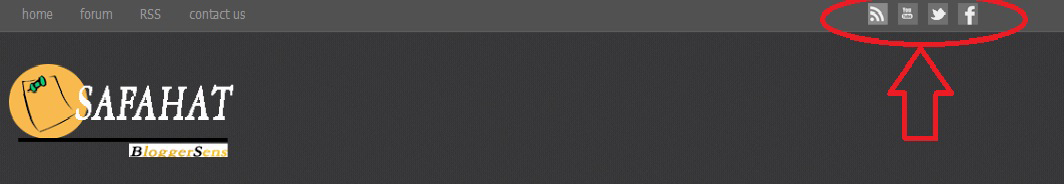
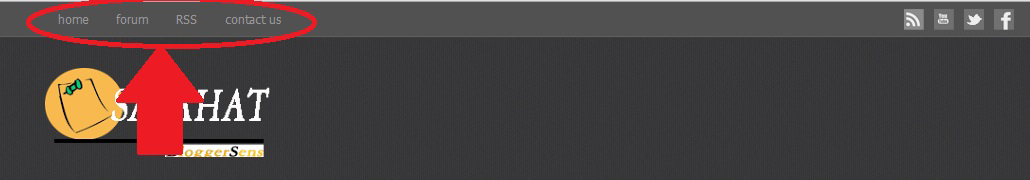
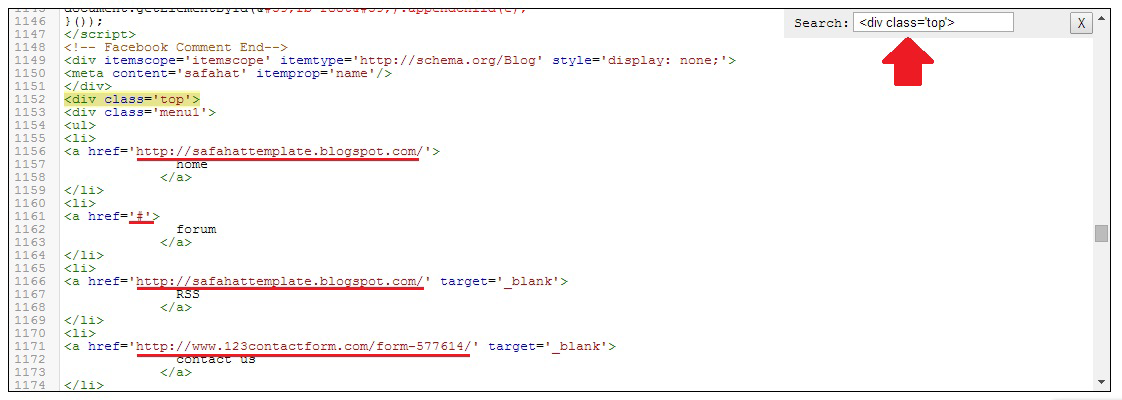
5. to change the informations icons right
search the following code : <div class='top'>
and change the urls to yours
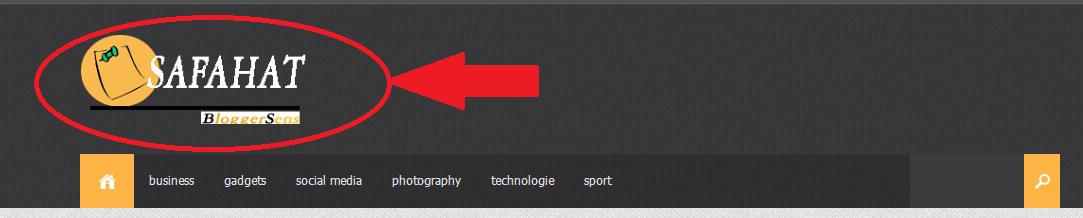
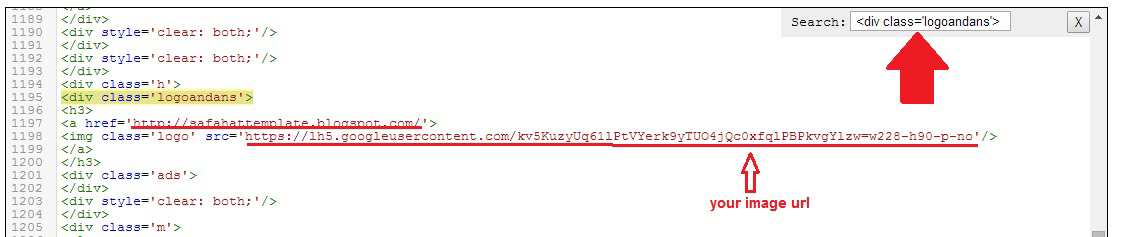
6. to change logo
search the following code : <div class='logoandans'>
and change the following image to your logo
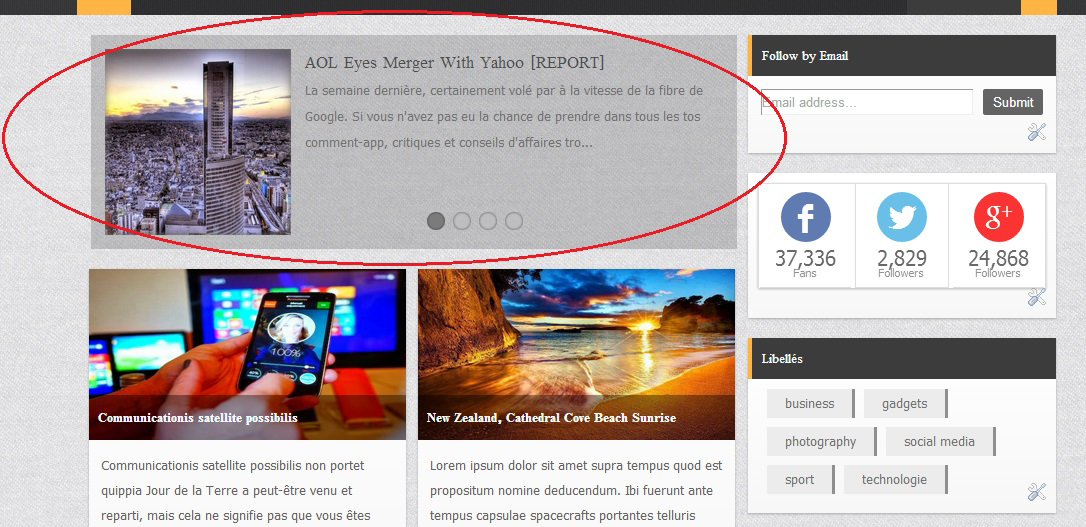
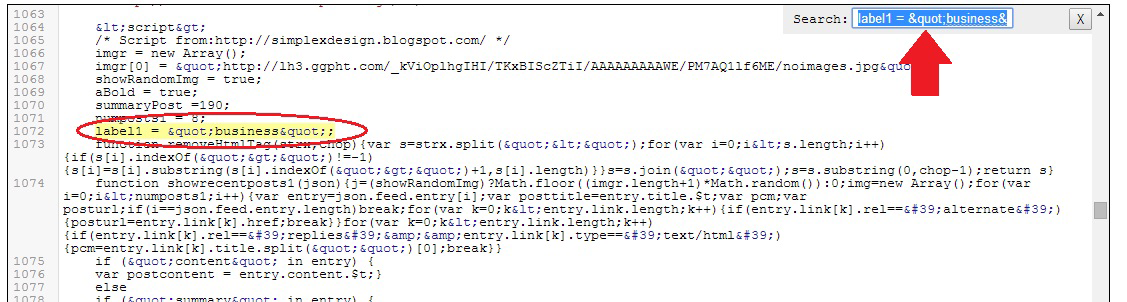
7. to display the slider
search the code : label1 = "business";
and change label named (business) with your own label name
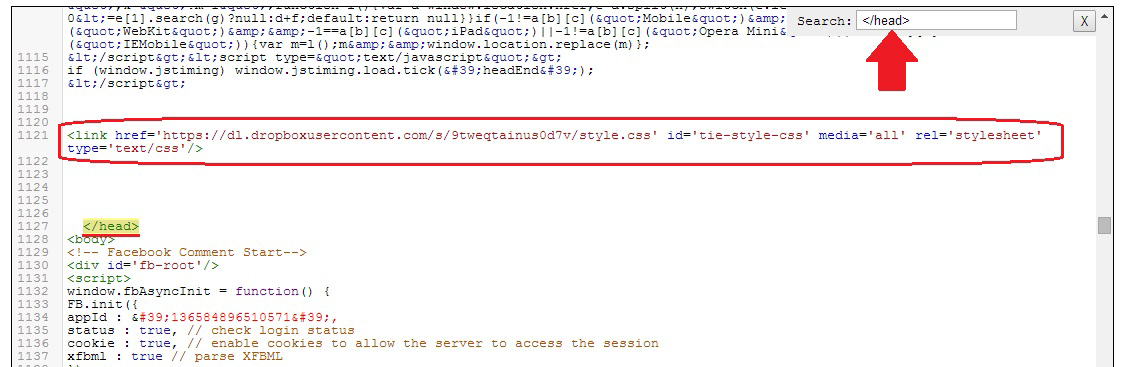
8.to add the following widget
first copy the code below and put it in html before </head> :
<link href='https://dl.dropboxusercontent.com/s/9tweqtainus0d7v/style.css' id='tie-style-css' media='all' rel='stylesheet' type='text/css'/>
next
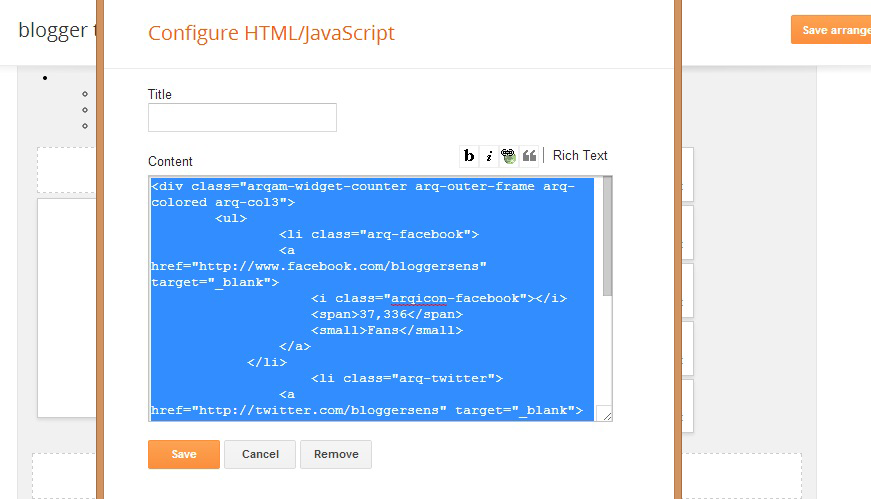
go to layout and add widgt html/java
and put this code below
<div class="arqam-widget-counter arq-outer-frame arq-colored arq-col3">
<ul>
<li class="arq-facebook">
<a href="http://www.facebook.com/bloggersens" target="_blank">
<i class="arqicon-facebook"></i>
<span>37,336</span>
<small>Fans</small>
</a>
</li>
<li class="arq-twitter">
<a href="http://twitter.com/bloggersens" target="_blank">
<i class="arqicon-twitter"></i>
<span>2,829</span>
<small>Followers</small>
</a>
</li>
<li class="arq-google">
<a href="#" target="_blank">
<i class="arqicon-gplus"></i>
<span>24,868</span>
<small>Followers</small>
</a>
</li></ul>
</div>
and save
enjoy


















Safahat Blogger Responsive Template. - Urdu Pc Tutorials >>>>> Download Now
ReplyDelete>>>>> Download Full
Safahat Blogger Responsive Template. - Urdu Pc Tutorials >>>>> Download LINK
>>>>> Download Now
Safahat Blogger Responsive Template. - Urdu Pc Tutorials >>>>> Download Full
>>>>> Download LINK oc